Hay momentos en los que los emails en formato de texto plano simplemente no cumplen con las expectativas. Es en estos momentos cuando la codificación se convierte en una herramienta esencial.
Snov.io ofrece soporte para la codificación HTML, lo que te permite enviar fácilmente páginas HTML o newsletters con mínimos esfuerzos.
Aunque pueda parecer complicado, en realidad no lo es. Estamos aquí para guiarte y facilitarte el proceso de aprendizaje.
Paso 1. Crear un email basado en HTML
Antes de insertar una plantilla HTML en tu correo electrónico, sería bueno crearla primero. Crear cartas HTML puede ser una tarea tediosa. Si te gustan los desafíos o quieres un email creativo que sea totalmente diferente a los demás, entonces diseñarlo puede ser divertido y beneficioso.
De lo contrario, puedes encontrar plantillas de correo electrónico HTML predefinidas. Considerando lo complicadas que pueden ser las cartas HTML, esta es probablemente la forma más fácil. Afortunadamente, hay muchas plantillas de correo electrónico HTML disponibles en Internet, aquí hay solo algunas:
:
- Plantillas de email HTML
- Plantilla HTML de email receptivo realmente simple
- Plantillas de Litmus
- Cerberus
- Elementos de Envato
Para crear un email HTML, uno debe saber que cualquier plantilla HTML consta de una cabecera y un cuerpo.
Head o Cabecera
En la sección de cabecera, indicamos las etiquetas meta y un título. Todas las consultas de medios, estilos y animaciones CSS se mencionan aquí. Se encuentra dentro de <head> y </head>.
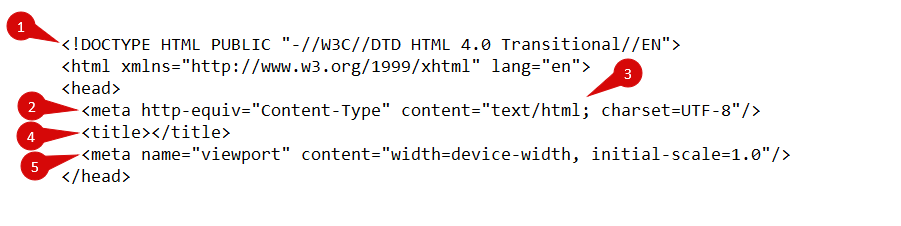
La sección de cabecera de cualquier email se ve así:
- <!DOCTYPE> se utiliza para notificar al motor de renderizado qué etiquetas HTML esperar y qué conjunto de reglas HTML y CSS debe seguir. Aunque algunos clientes de correo electrónico, como Gmail, Outlook o Yahoo! Mail, eliminan el código y aplican el suyo propio, se recomienda que añadas esto a tu plantilla de email HTML.
- <meta http-equiv=”Content-Type” /> se utiliza para notificar cómo procesar el texto y los caracteres especiales en tu carta.
- “text/html” se utiliza para informar al motor de renderizado para reconocer las siguientes cadenas de texto como HTML.
- <title></title>es el título del correo electrónico. Los destinatarios lo verán en la pestaña del navegador cuando abran una carta.
- <meta name = ”viewport” /> se utiliza para hacer un correo electrónico HTML receptivo. Informa al dispositivo en el que se ve el mensaje para establecer el escalado correcto.
Body o Cuerpo
La sección del cuerpo es la sección principal del correo electrónico que contiene todo lo que será visible cuando el destinatario abra el correo electrónico. Se encuentra entre las etiquetas <body> y </body> y comienza con el formato.
Para mostrar la estructura del correo electrónico en todos los clientes de correo electrónico como se produjo, se sugiere que lo formatees usando tablas anidadas.
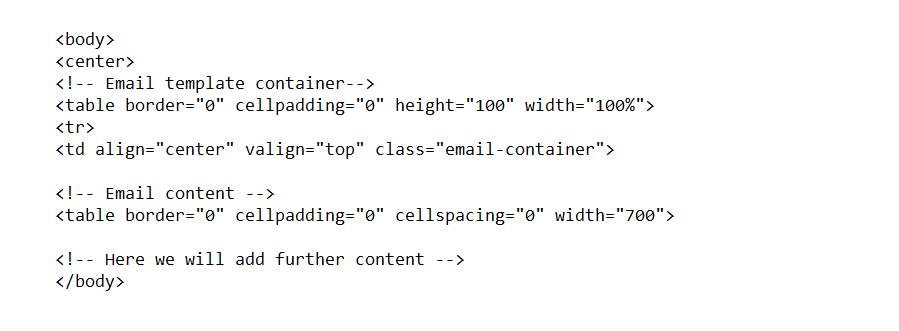
Crea al menos dos tablas: un contenedor de plantillas de correo electrónico y una tabla de contenido de correo electrónico.
El contenedor de plantillas de correo electrónico es la tabla principal. Establece su ancho al 100%. De esta manera, cubrirás el espacio del correo electrónico. También se recomienda establecer el margen, el relleno, el relleno de la celda y el espacio entre celdas en cero. Esto eliminará el espacio inesperado dentro de esta tabla.
La tabla de contenido del correo electrónico se coloca dentro de la principal. Establece su ancho hasta 700 píxeles. Este es un estándar bien respaldado por la mayoría de los clientes de correo electrónico. Alinea esta tabla al centro.
Así es como se ve:
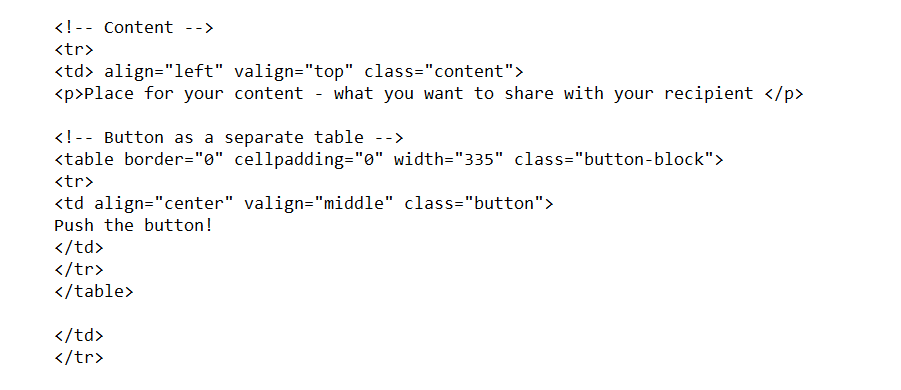
A continuación, dependiendo de la plantilla seleccionada, puedes agregar texto, imágenes, botones (CTA), así como cambiar colores. Coloca cada bloque de texto o elemento en una celda separada y aplica estilos en línea.
Aquí tienes una estructura simple del bloque de contenido y un botón añadido como una tabla separada:
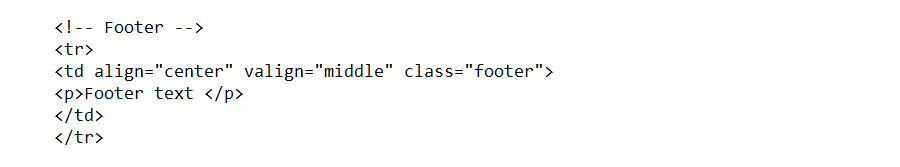
Finaliza tu código HTML con un pie de página. Es la parte de cierre de un correo electrónico. Es esencial añadir la información del remitente y adjuntar un enlace para cancelar la suscripción aquí. También puedes mencionar enlaces a tus perfiles sociales o alguna información adicional.
¡Listo! ¡Has creado exitosamente un correo electrónico HTML! Ahora puedes usarlo fácilmente en tu campaña de goteo de correo electrónico.
Paso 2: Copiar y pegar tu email basado en HTML
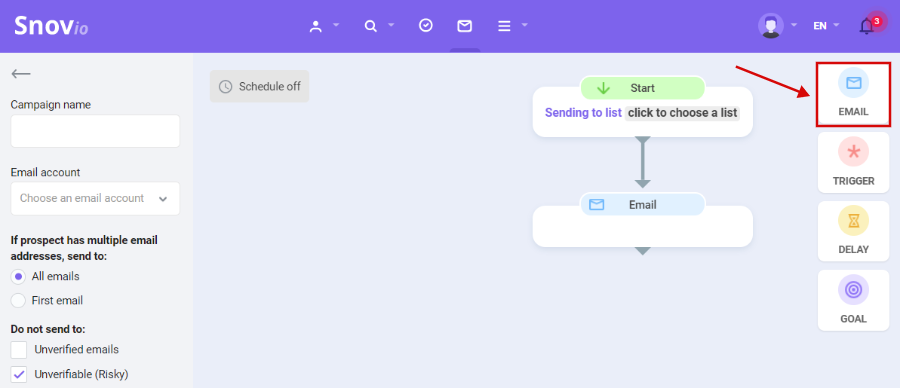
En tu cuenta de Snov.io, inicia una campaña de goteo de correo electrónico y ve al elemento de correo electrónico.
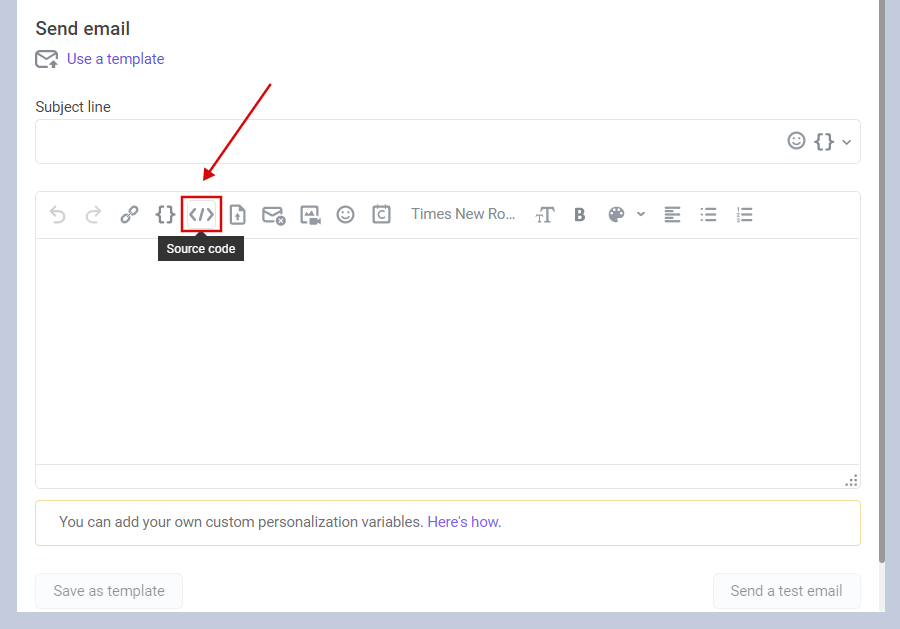
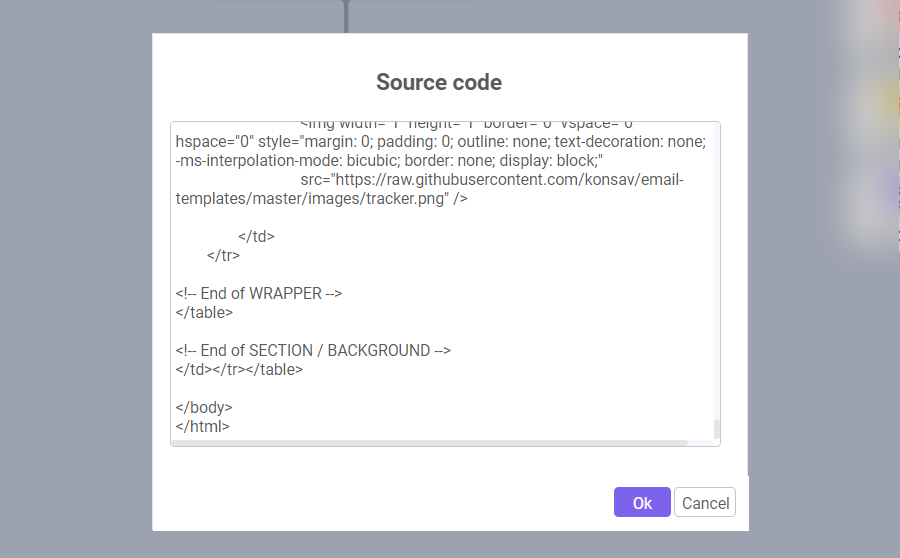
Selecciona el icono de código fuente y pega el código de tu plantilla HTML predefinida en un correo electrónico.
Luego haz clic en Aceptar.
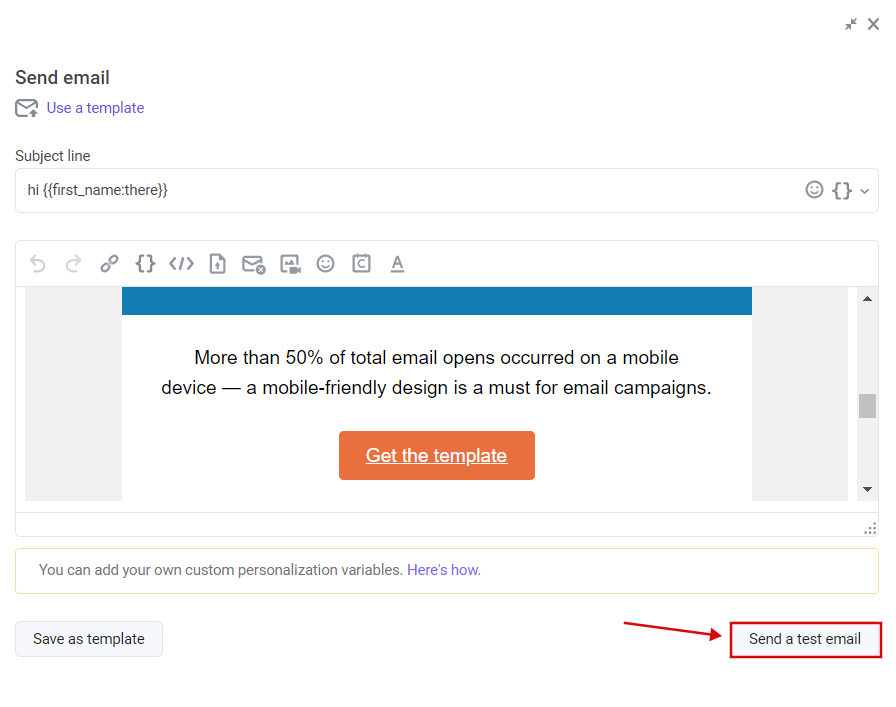
Te recomendamos que envíes un correo electrónico de prueba haciendo clic en el botón Enviar un correo electrónico de prueba para asegurarte de que tu correo electrónico basado en HTML se enviará como se esperaba.
Comprueba el correo electrónico de prueba en el móvil y en el portátil; utiliza al menos dos navegadores diferentes y clientes de correo electrónico.
Aprende sobre las limitaciones del diseño de correos electrónicos HTML.
Si tienes alguna pregunta, ¡contáctanos y estaremos encantados de ayudarte!









Lo lamentamos 😢
Cómo podemos mejorarlo?