Доволі часто простий текстовий емейл виглядає нудно, одноманітно та непривабливо. У такому випадку спеціалісти рекомендують скористатися яскравими конвертуючими HTML-шаблонами емейлів. Якщо ви користуєтеся Snov.io, то в нас для вас гарні новини! Ви можете надсилати HTML-емейли за допомогою нашої платформи. А тепер давайте дізнаємося, як створити та надіслати HTML-лист у Snov.io.
Зміст:
Крок 1. Створіть HTML-емейл
Створення HTML-листа — кропітка робота, яка може займати доволі багато часу. Проте якщо ви полюбляєте складні та цікаві задачі або якщо ви просто хочете створити унікальний лист, який не буде схожим на будь-який інший, створення такого емейлу — це саме те, що вам потрібно!
Якщо ж ви хочете заощадити час, ви можете скористатися готовими шаблонами листів. Ось декілька платформ, на яких ви можете щось вибрати саме те, що вам потрібно:
- HTML Email Templates
- Really Simple Responsive HTML Email Template
- Litmus Templates
- Cerberus
- Envato Elements
Перша річ, що вам необхідно знати про HTL-листи: будь-який лист містить дві основні частини, шапку або хедер (head) та контентну частину (body).
Шапка (хедер)
У хедері зазначаються мета-теґи та заголовок. Тут також міститься вся основна інформація, стилізоване оформлення тексту, а також медіа та CSS-анімація. Усі вони знаходяться у теґах <head> та </head>.
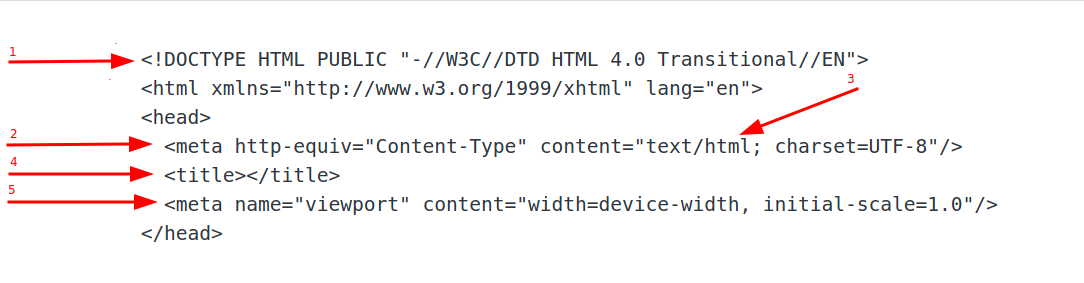
Приклад хедеру емейлу:
- Елемент <!DOCTYPE> повідомляє про тип документа. Він дає браузерному рушію інформацію про те, згідно з якими правилами необхідно читати HTML та CSS. Незважаючи на те, що деякі поштові клієнти (Gmail, Outlook, Yahoo! Mail) замінюють код власним, професіонали рекомендують все ж таки додавати цей елемент до ваших листів.
- Теґ <meta http-equiv=”Content-Type” /> інформує про те, яким чином необхідно опрацьовувати та розпізнавати символи в емейлі.
- Атрибут “text/html” вказує на те, що рядки тексту розпізнаються як HTML.
- <title></title> — це заголовок емейлу. Цю частину отримувачі побачать у вкладці браузера, коли відкриють лист.
- <meta name = “viewport” /> слугує для створення адаптивного HTML-емейлу. Він інформує девайс, на якому відкривають емейл, про необхідний масштаб.
Контента (основна) частина
Контента (основна) частина — це головна частина емейлу, яка містить всю необхідну отримувачу інформацію. Вона знаходиться в теґах <body> та </body> та починається з форматування.
З метою коректного відображення емейлу у всіх поштових клієнтах, рекомендується форматувати его використовуючи таблиці з вбудованими таблицями.
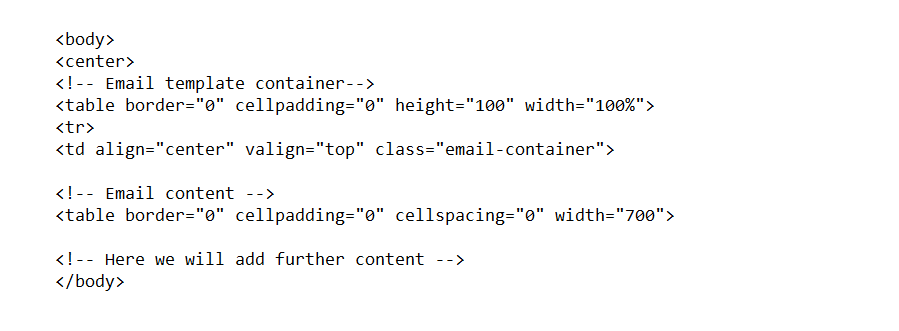
Створіть щонайменше дві таблиці: контейнер шаблону та таблицю змісту листа.
Контейнер шаблону емейлу — це головна таблиця. Її ширина повинна бути 100%. Зробивши це, ви покриєте весь простір листа. Професіонали рекомендують зазначати відступи (margin, padding, cell padding, cell spacing) зі значенням 0. Це дозволить вам уникнути непотрібних пустих місць всередині таблиці.
Таблиця змісту листа знаходиться всередині головної таблиці. Налаштовуйте її ширину до 700 пікселів. Це значення — загальноприйнятий стандарт, яким користуються більшість поштових клієнтів. Вирівнюйте текст по центру.
Наприклад:
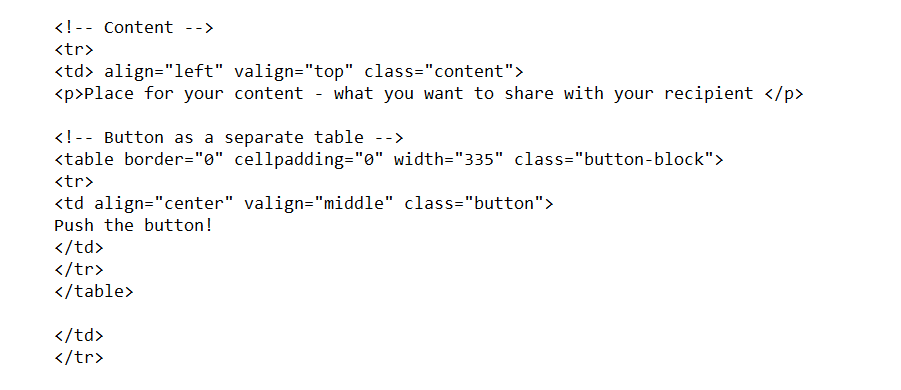
Залежно від вибраного вами шаблону, ви можете додавати текст, зображення, кнопки (CTA), а також змінювати кольори. Вставляйте кожен блок тексту або елемент до окремої секції та застосовуйте рядкове стилізоване оформлення тексту.
Ось як виглядає структура блоку змісту та кнопка, додана окремою таблицею:
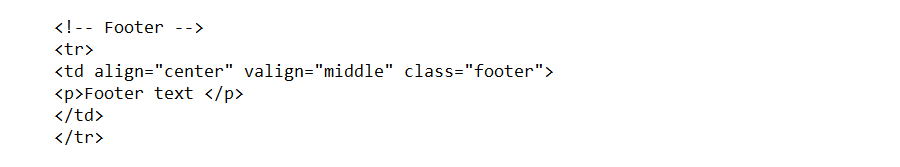
Заверште свій емейл футером. Це заключна частина вашого листа. Пам’ятайте, що для цієї частини емейлу характерним та важливим є додавання інформації про відправника, а також посилання відписки. Також ви можете додати посилання на свої профілі у соціальних мережах або будь-яку іншу корисну інформацію.
Вітаю вас! Ви створили HTML-емейл! Тепер ви можете вставити його до своєї тригерної розсилки.
Крок 2. Надішліть HTML-емейл за допомогою Snov.io
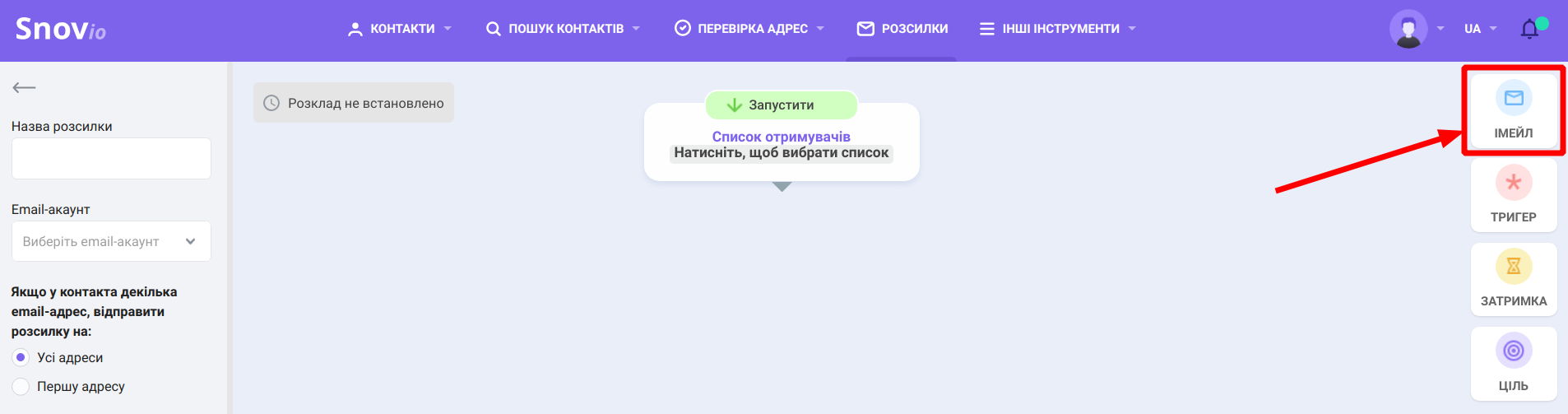
У своєму акаунті Snov.io створіть тригерну розсилку. Додайте елемент «Емейл».
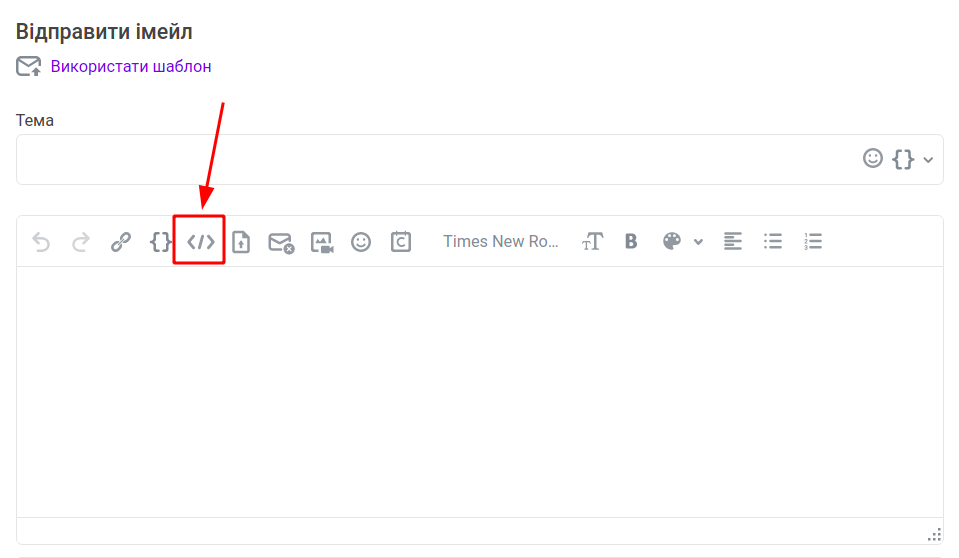
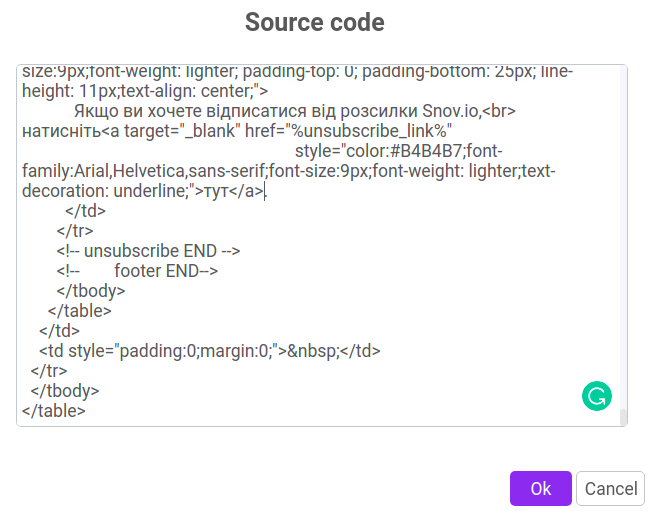
Натисніть на кнопку «Вихідний код» та вставте код свого HTML-емейлу до вікна, що відкрилося.
Натисніть «Ok».
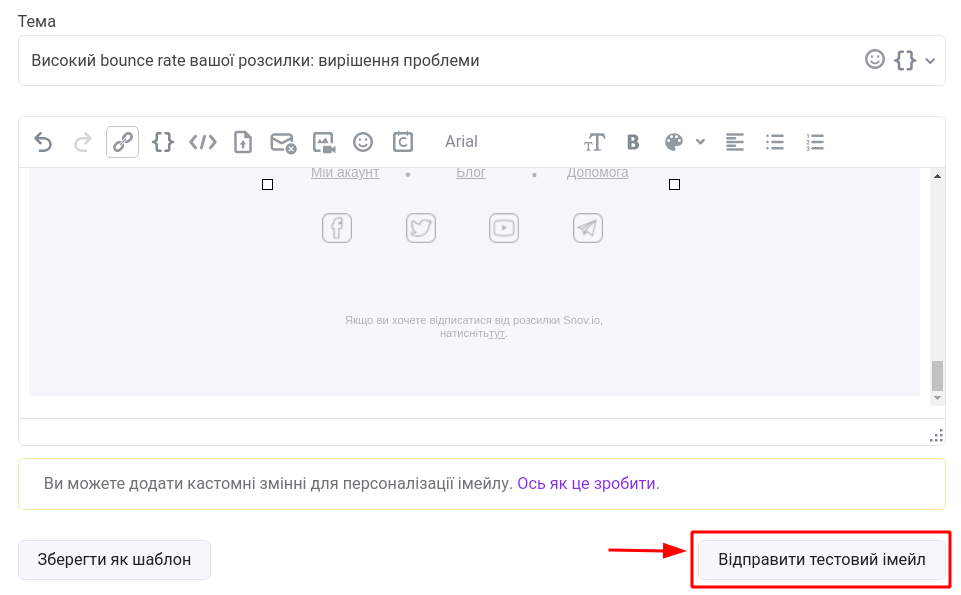
Щоб переконатися, що емейл гарно виглядає, ми рекомендуємо вам надіслати тестовий емейл.
Відкрийте тестовий емейл на мобільному телефоні та ноутбуці. Також ми рекомендуємо перевірити його щонайменше в двох різних браузерах та поштових клієнтах.
Ознайомтеся з рекомендаціями для створення HTML-емейлів у цій статті.
Якщо у вас залишились запитання, напишіть нам і ми охоче допоможемо вам!









Нам шкода 😢
Як нам покращити статтю?