O que é interface do usuário (UI): definição, elementos e dicas
Conteúdos
O que é uma interface de usuário?
Quais são os elementos da interface do usuário?
Nos últimos anos, o design da interface do usuário (UI Design) se tornou um dos campos mais inovadores e criativos. E conhecendo os princípios básicos de uma interface de usuário eficaz e atraente, você pode usá-la como uma ferramenta poderosa para geração e retenção de usuários.
O que é uma interface de usuário?
A interface do usuário – user interface (UI) – é o espaço onde os usuários interagem com um site, programa, aplicativo, etc. Isso pode incluir telas de exibição, um mouse, teclados e a aparência de uma área de trabalho.
O design da interface do usuário deve ser o mais amigável possível para pessoas com deficiência. O objetivo é criar uma interface suave, intuitiva e visualmente agradável. As pessoas podem nem mesmo perceber ativamente como uma boa UI é fácil de usar, mas sentirão isso, o que as fará voltar.
Quais são os elementos da interface do usuário?
Os elementos da IU ajudam as pessoas a navegar. Eles geralmente se enquadram em uma das quatro categorias:
- Controles de entrada. Esses elementos de UI interativos permitem que os usuários insiram os dados no sistema. Você pode usar uma ampla variedade de controles de entrada, como botões, campos de texto, alternadores, caixas de seleção e muito mais.
- Componentes de navegação. Elementos como controle deslizante, breadcrumbs, campo de pesquisa, paginação, tags e ícones ajudam as pessoas a navegar por um site ou produto.
- Componentes informativos. Os elementos da UI que ajudam a compartilhar informações com os usuários incluem, mas não se limitam a: notificações, barras de progresso, dicas de ferramentas, caixas de mensagens e janelas pop-up.
- Containers. Eles mantêm os elementos da página juntos.
Quais são os princípios de um bom UI Design?
A UI Design é uma parte da experiência do usuário (UX), que também deve ser bem pensada e bem projetada, caso contrário, nenhum esforço para uma interface do usuário excelente irá consertá-la e vice-versa. Aqui estão algumas diretrizes para UI design:
Conheça seus usuários
Tudo se origina de conhecer seus dados demográficos, dores do cliente, o que eles querem e o que os impede de atingir seus objetivos. Com essas informações em mãos, você pode encontrar uma solução que atenda às necessidades dos seus usuários.
Mantenha as interfaces simples e organizadas
Rotule todos os ícones e explique como o usuário pode interagir com cada um dos objetos. Por exemplo, um pequeno ícone de lupa com o rótulo “passe o mouse para ampliar” levará o usuário a saber como visualizar o produto em um tamanho maior.
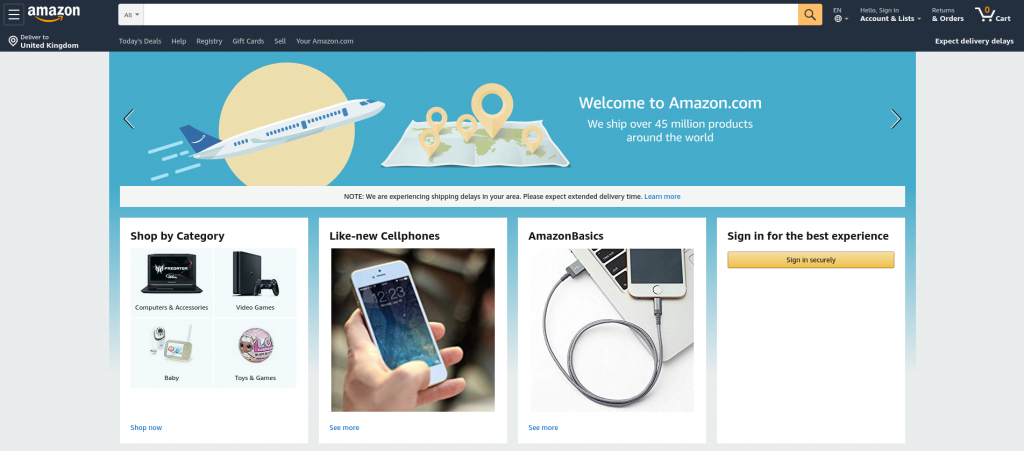
A Amazon é um bom exemplo de um design de interface do usuário eficaz, especialmente considerando que há muito para mostrar em cada página. A página inicial está bem identificada, as páginas de pesquisa têm todas as informações pertinentes sob a imagem do produto e as páginas do produto são visualmente organizadas para que seus olhos sejam direcionados naturalmente para o que você deseja ver. A Amazon poderia facilmente ser uma bagunça, mas um bom design de interface do usuário não permite.

Mantenha cada ação consistente
Se a imagem de um produto é ampliada ao passar o mouse sobre ele em uma página, faça com que isso ocorra em todas as páginas do produto. Isso elimina todo o trabalho de adivinhação dos usuários. Você quer que eles deslizem pelo seu site ou programa, sem se confundirem com um design inconsistente.
Seja proposital no layout da página
Estruture seu site ou programa com base na importância. Considere as relações espaciais entre os itens na página e chame a atenção para as informações mais importantes.
Garanta a legibilidade
Concentre-se no texto e no design de cores, ou seu site ou programa pode se tornar uma bagunça confusa. A escolha da fonte, a espessura da fonte, as cores, o alinhamento, a hierarquia e muitos outros aspectos do design do texto podem enviar uma mensagem forte com apenas algumas palavras, se usadas corretamente. Ter um designer gráfico para este aspecto da UI é uma boa ideia.
Tenha uma função principal por página
Uma página pode se tornar muito confusa se houver muitas tarefas em execução. Escolha uma tarefa por página para focar e guiar os usuários, mostrando-lhes as ações preferidas.
Foco na consistência da marca
Sua marca tem cores associadas a ela? A Starbucks tem, a Target tem e a Snov.io também! Use essas cores de forma consistente em seu site, aplicativo ou programa. Use seu logotipo de forma consistente também.

Deficiências e interface do usuário
Pessoas com deficiência visual, física, cognitiva e auditiva podem estar usando seu site ou programa. É por isso que acomodá-los é importante na experiência do usuário, e seu UI design deve facilitar o uso para eles. Uma interface inacessível é uma maneira segura de perder clientes com deficiência.
Deficiência visual
Daltonismo, cegueira legal, miopia, catarata – a lista é interminável para deficiências visuais. No final das contas, duas coisas podem fazer uma grande diferença: Aumentar o tamanho e usar alto contraste.
Deficiência física
Parkinson, esclerose múltipla e deficiência motora relacionada à idade são apenas algumas das deficiências físicas que podem dificultar o uso de um desktop, tablet e smartphone. Maneiras de ajudar esses usuários incluem criar botões grandes e fáceis de clicar, implementar uma opção de controle de teclado para aqueles que não podem usar um mouse ou trackpad e permitir a voz e outras formas de tecnologia de controle.
Comprometimento cognitivo
A dislexia é um comprometimento cognitivo comum, mas infelizmente não é muito atendido. Existem fontes compatíveis com a dislexia que você pode usar em seu site. Por exemplo, fontes populares como Arial, Century Gothic, Comic Sans, Verdana, Tahoma e Trebuchet são todas comumente aceitas como amigáveis à dislexia.
Deficiência auditiva
Existem muitos motivos pelos quais uma pessoa pode ser surda, bem como vários níveis de surdez, mas tudo se resume a uma coisa – se você tiver vídeos em seu site, precisará usar legendas.
Resumindo
Uma interface do usuário eficaz se faz com um design atraente, claro e consistente que faz com que as pessoas queiram continuar a experimentá-la. O design orientado ao usuário leva a uma boa experiência do usuário, resultando em mais conversões e maior receita.