У цій статті описано покрокову інструкцію щодо використання змінних, які дозволяють персоналізувати картинки і відео у масових розсилках.
Надсилання персоналізованих картинок і відео може покращити спілкування з отримувачами й збільшити ефективність ваших листів.
У «Тригерних розсилках» Snov.io ви можете використовувати динамічні змінні і надсилати персоналізовані картинки і відео, просто вставивши їх в HTML-код.
Використання змінних у вихідному коді листів дозволяє заощадити час і не витрачати його на мануальну роботу, вставляючи медіа посилання в кожний імейл для кожного отримувача.
Персоналізація медіа в імейлах передбачає кілька кроків:
Крок 1. Додавання кастомного поля
Крок 3. Додавання контенту листа
Крок 5. Збереження і прев'ю імейлу
Крок 1. Додавання кастомного поля
Розпочніть зі створення кастомних полів контактів – вони і будуть змінними у ваших листах.
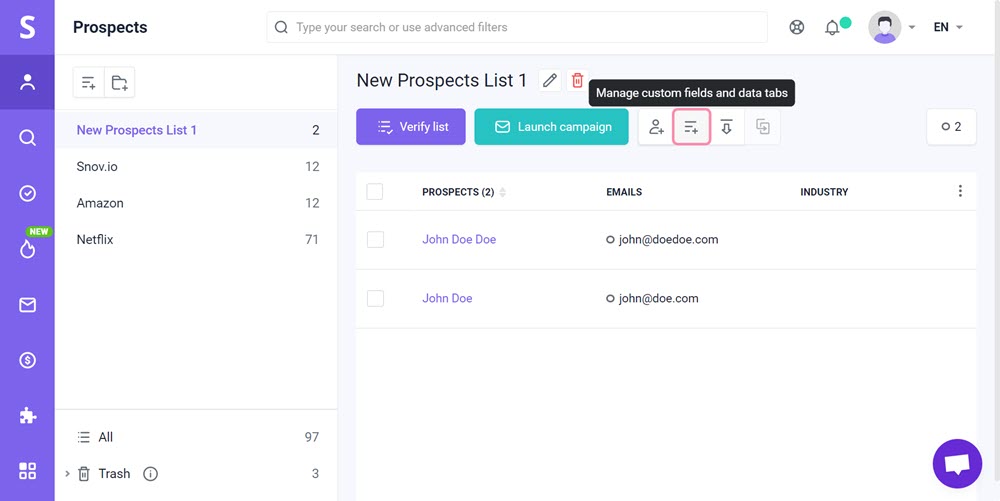
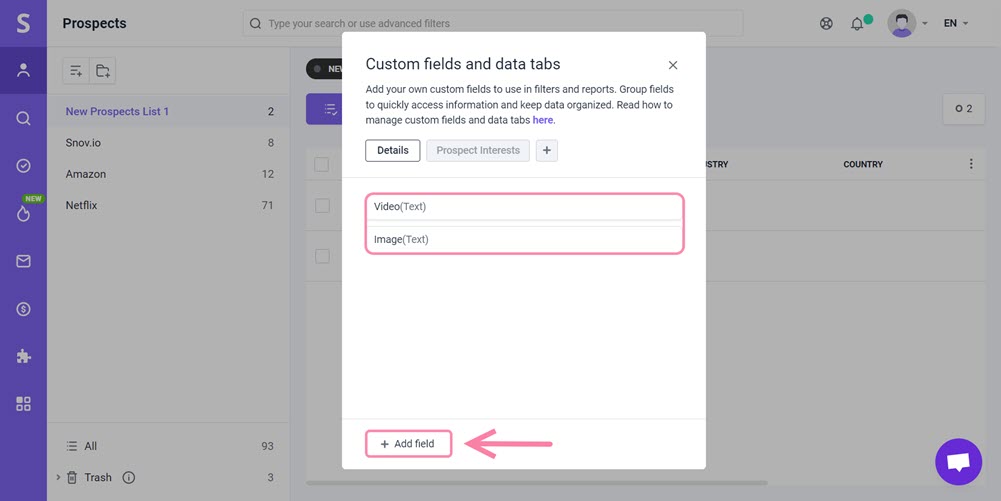
Щоб додати поля, скористайтеся опцією «Керування кастомними полями» (розташована вгорі екрану списку контактів).
Додайте два поля, які міститимуть персоналізовані посилання на відео і відповідну картинку-самнейл або гіфку.


Крок 2. Імпорт медіа посилання до кастомних полів
Далі вам потрібно вставити значення в кастомні поля контактів.
Щоб зробити це за один раз для всіх контактів, створіть таблицю з посиланнями на персоналізовані медіа, картинки або відео, створені для кожного отримувача.

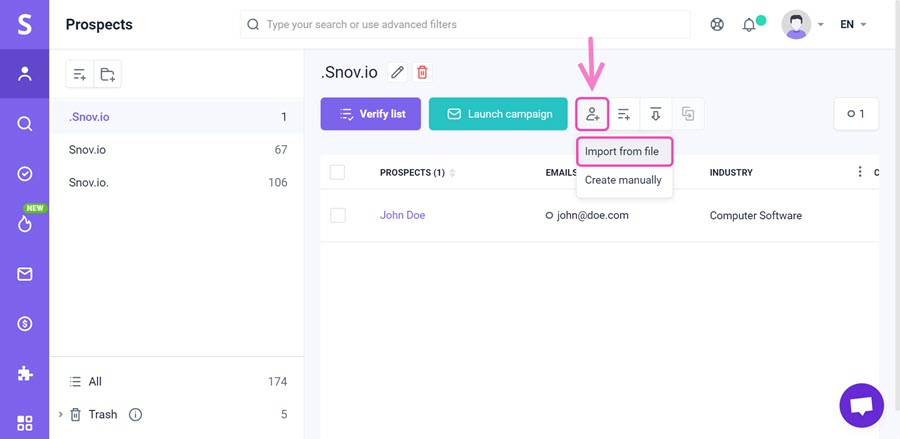
Скористайтеся опцією імпорту:
- завантажте таблицю;
- зіставте колонки, що містять посилання, з відповідними кастомними полями.
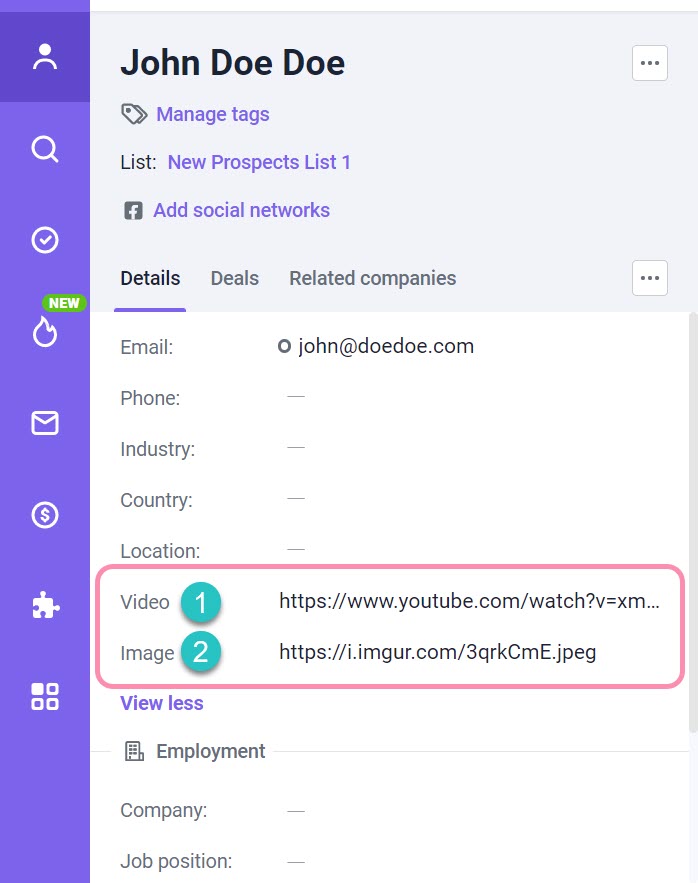
Після завершення імпорту у кожного контакта зі списку компаній буде поле з посиланням на персоналізовані відео (1) і посиланням на самнейл (2).

Крок 3. Додавання контенту листа
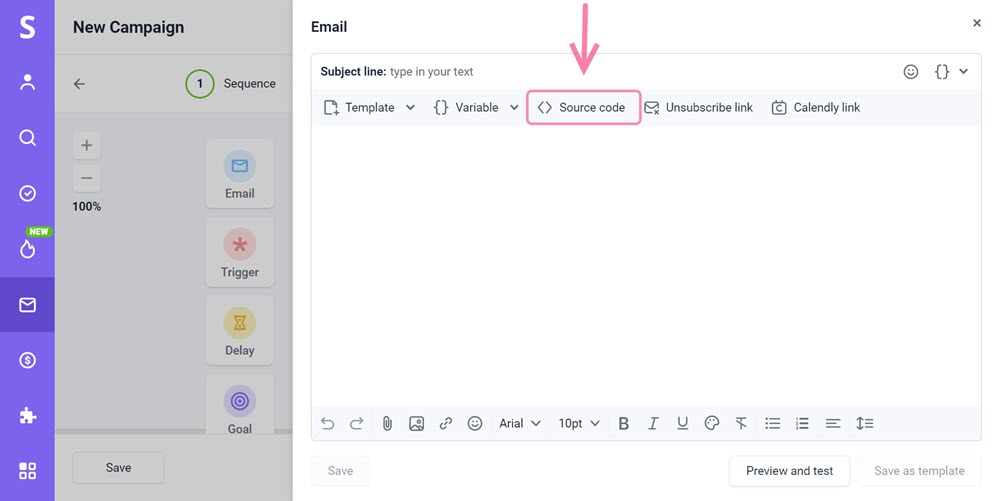
Наступний крок – додати елемент листа в розсилку і заповнити його. Вставте код HTML в редактор.

Ось приклад коду. Ваш шаблон HTML повинен також містити схожий блок з медіа.
<p>Check out our latest product demo:</p>
<a href="{{Video}}" target="_blank" rel="noopener">
<img src="{{Image}}" alt="Test">
</a>
Зверніть увагу: в прикладі коду атрибут посилання target указано _blank – тож, коли отримувач клікне на посилання, відео відкриється в новій вкладці.
Крок 4. Коригування HTML-коду
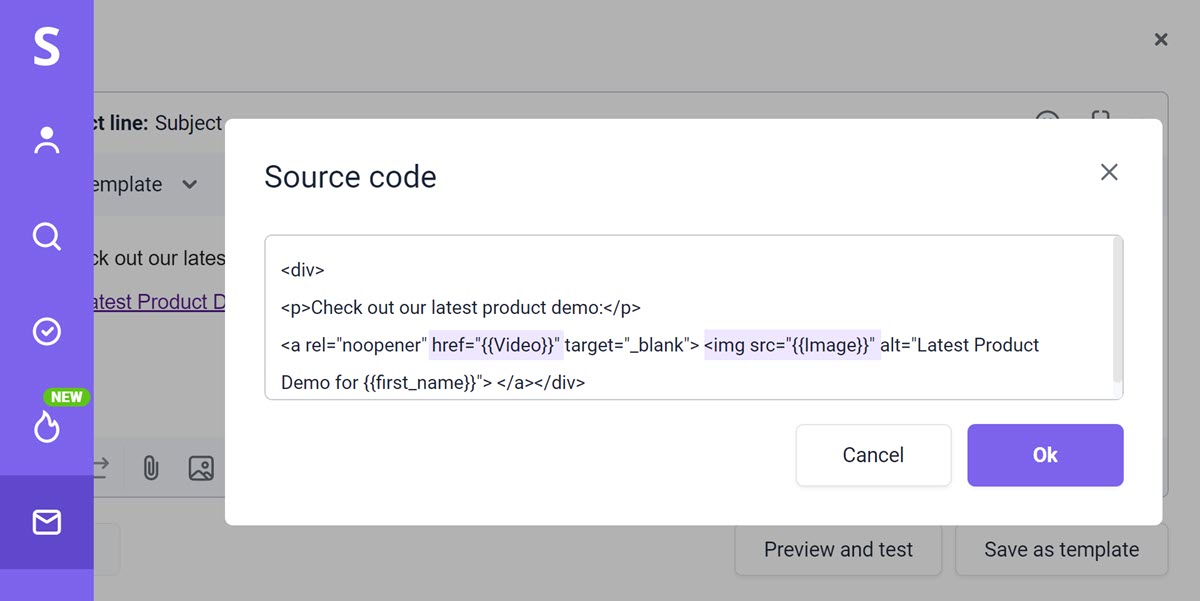
Далі вам необхідно відредагувати вихідний код і вручну додати змінні, які будуть замінені персоналізованими медіа під час надсилання листа.
Зверніть увагу: щоб вручну ввести зміну, використовуйте такий формат: {{customfieldname}}.
Вам необхідно кастомізуваии атрибут посилання href, щоб він вів на потрібне посилання відео, і атрибут картинки src, щоб відкривався потрібний самнейл.
Іншими словами, замініть посилання відео в шаблоні HTML змінною, створеною в Snov.io.

- Після “href=” всатавте змінну “{{Video}}”.
- Після “img src=” вставте змінну “{{Image}}”.
Клікніть «Ок», щоб зберегти зміни у вихідному коді.
Крок 5. Збереження імейлу і прев'ю
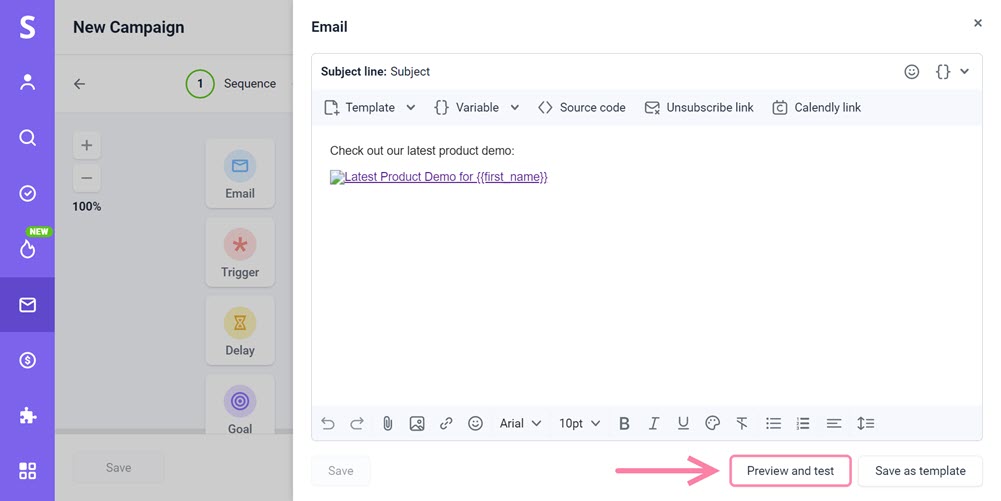
Перед надсиланням розсилки важливо переглянути прев'ю імейлу і відправити тестовий лист.
Для цього скористайтеся опцією «Прев'ю і тест».

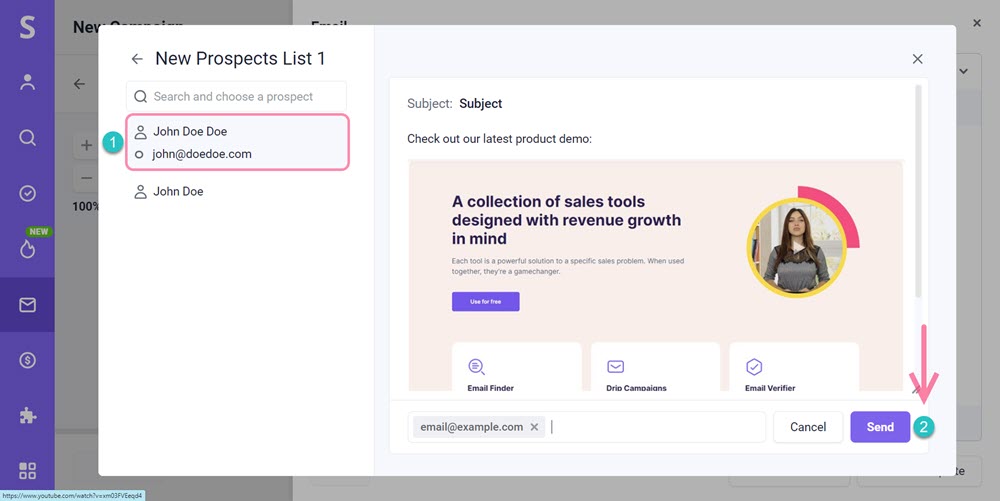
Виберіть отримувача (1) зі списку справа і клікніть «Відправити» (2). Тестовий лист буде надіслано на вашу поштову скриньку.

Використовуючи змінні в HTML-листах для персоналізації медіа-контенту, ви можете надсилати кастомні посилання кожному отримувачу навіть коли запускаєте масштабну розсилку.
Якщо у вас лишилися питання, пишіть нам на help@snov.io або в live-чат.

Нам шкода 😢
Як нам покращити статтю?